It’s hard to remember when tracking pageviews in Google Analytics only required dropping a JavaScript snippet across a site. However, back in the day, any custom tracking required manuscripting by web developers.
Even today, designing an implementation for GA4 is not a light-hearted endeavor. Getting the most out of GA4 as it’s designed involves a lot of foresight into how a site/app is used and what kinds of data help optimize key user interactions.
With this in mind, this chapter outlines four effective ways to deploy GA4. We review a few critical tracking updates to set the stage for how we got to GA4, how to lean on automatically collected data, and how to get the most out of GA4 by enabling the most advanced tracking features.
4 WAYS TO COLLECT DATA IN GOOGLE ANALYTICS 4
GOOGLE TAG/GLOBAL SITE TAG (GTAG.JS)
The current JavaScript snippet supported by GA4 is gtag.js or the Google Tag. The Google Tag was designed to better align globally across Google’s products like Google Analytics, Google Ads, and the entire Google Marketing Platform (Search Ads 360, etc.).
Before the Google Tag was the standard, there were three versions of Google Analytics tags:
- Urchin.js (Urchin Analytics): The OG for Google Analytics that was in place before Urchin became the underlying technology behind Google Analytics back in November 2005.
- Ga.js and analytics.js: In 2007, Google released ga.js Classic or ‘Synchronous’ GA. Then in 2009, came the Asynchronous version that loaded parts of the tracking script.
- In 2013, Universal Analytics came into beta using analytics.js via a single cookie to anonymously track users across devices via the measurement protocol.
- In 2016, Google introduced Firebase Analytics, which started as a separate platform. But in 2019, Google “App + Web” with a measurement model based on the Firebase Analytics platform. This new platform would become GA4.
GOOGLE TAG MANAGER
It’s been nearly ten years since Google Tag Manager (GTM) lightened the load of deploying Google Analytics and other marketing tags.
GTM allows you the flexibility and enhanced capability to make changes to GA4, prior versions of Google Analytics, Floodlight Google Ads, or additional third-party (3P) tags like Meta. Your less technical team can maintain GA4 tags in the GTM web UI directly without manually updating code globally across your site/app. This saves countless hours maintaining and updating tracking requirements, takes the burden off your developers, and shifts the workflow to marketers or outside experts like Further.
With GTM, Google accounted for providing a tracking infrastructure across all digital experiences and extending from websites to mobile apps and beyond. GTM was initially designed to address tracking needs on a website (or mobile website), and tracking mobile (native) apps was originally handled via SDKs. In 2013, Google released Google Tag Manager for Mobile Apps, an inherently separate container. And in 2016, they released a separate container for AMP (Accelerated Mobile Pages).
FIREBASE ANALYTICS
As mentioned above, Google Analytics 4 is built on the Firebase Analytics platform, which enables unified reporting in the same GA4 user interface for both mobile app and website data.
To solve cross-platform reporting across iOS, Android, and Web, Google introduced the Streams concept, allowing marketers to review data about multiple environments in a single GA4 Property.
If you haven’t already, consider using GTM for mobile apps (which essentially works in tandem with the Firebase SDK and Firebase’s events, parameters, and user properties as inputs). The tool relieves your development team from installing other marketing tags, just like on the web. It also makes your Analytics implementation less rigid (at least for custom events) because it allows you to make certain modifications and serve other third-party tags via GTM without involving your dev team after the initial deployment.
MEASUREMENT PROTOCOL
The Measurement Protocol lets your developers send data to Google Analytics 4 “server-side” from any internet-connected device. A use case for MP might be to send data to GA from a Point of Sale system. Measurement Protocol is defined by a framework that streams events over to GA 4 in a structured way.
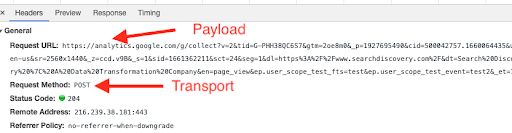
The Google Analytics Measurement Protocol is divided into two parts. First, the Transport portion defines where and how you send data. The Payload is the actual data that you send to Google Analytics.
If you crack open the Chrome Console Network Tab, you can see a breakdown of Transport/Payload:

DATA COLLECTION CONCEPTS
The following concepts are consistent across the Google Tag, Tag Manager, and the Firebase SDK.
CONFIGURATION
Implementing GA4 via GTM, Firebase, and the Google Tag requires you to create a Configuration Tag (or, as I like to call it, “the powerhouse of the cell”). The Configuration Tag is designed to consolidate global settings in one place rather than in individual tags, ensuring consistency and expediting any global changes.
Consolidating Special Fields
All centralized settings are set by the Configuration Tag in GTM or manually within a configuration tag if using gtag. Any special field attached to the Configuration Tag will remain consistent across all GA4 tags, allowing you to universally configure parameters such as User ID, Tracking ID, etc.
Centralizing Events
The Configuration Tag also contains special Event parameters slotted to User Properties (that are then sent to User Scoped Custom Dimensions set up within the GA UI.) GA4 Event tags inherit the parameters of the GA4 Configuration Tag. Parameters set by the GA4 Configuration Tag remain static for all events occurring on a page. The parameters are refreshed only when the Configuration Tag fires again, typically the next time the page is loaded.
Universal Analytics previously had only one tag type, and configuration was earmarked within the Settings Variable.
Server-Side Tag Management
The Configuration Tag also determines if data will be routed to a Server-side GTM container or directly to the Google Analytics servers.
EVENTS
Events are the main building blocks of GA4—the lingua franca that bridges the analytics gap across both web and apps. This bridge is a huge advantage for the common digital infrastructure that leverages both. The key reason that GA4 can do this is that GA4 has adopted Firebase’s event-centric data model for mobile apps and applied it to website tracking. Since they both use the same data model, the data can be easily combined.
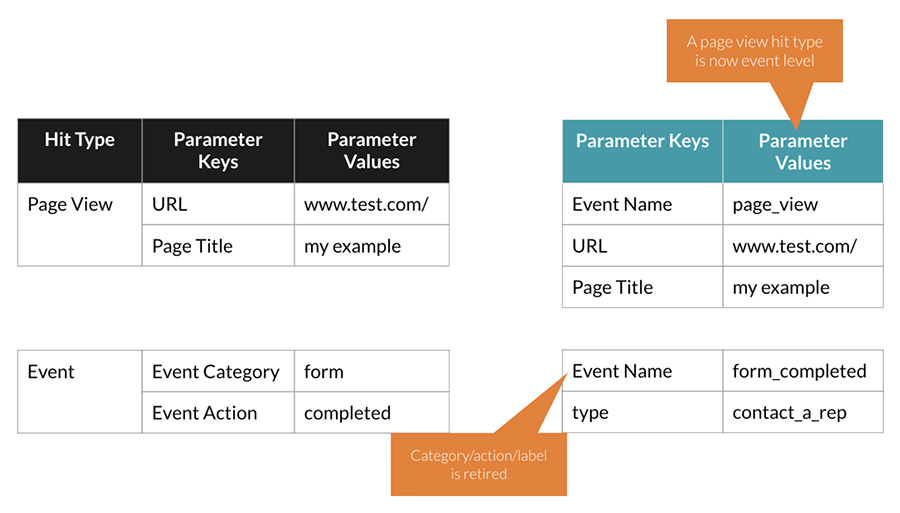
Form Completion example: GA Universal vs. GA4:

Let’s compare this to the Universal Analytics model. In Universal Analytics, there were several different “hit types,” most notably the pageview hit. Now, everything is an event hit type. So a pageview is an event, similar to any other event tracked on the site or app. To distinguish it, the event for a pageview would now just have an Event Name of ‘page_view’ and would collect the appropriate parameters.
The form completion example above would be tracked as an Event in Universal Analytics, and it still is in GA4. The big difference is that in Universal Analytics, you would describe it via the Category, Action, and Label fields, and if you wanted to send additional information, you could send that via Custom Dimensions.
In GA4, Category/Action/Label is retired, so you would track as the Event Name “form_completed,” and any additional information you wanted to send would be via custom parameters (which you would register as Custom Dimensions in the GA4 Admin). So, for example, you could send a type parameter with the ‘contact a rep’ value for a sales-oriented lead-gen website.
Config Tag: The Google Analytics: GA4 Configuration tag initializes Google Analytics for your Google Analytics 4 property on a particular page. It handles behavior such as the setting of Google Analytics cookies, sending automatic and enhanced measurement events, and declaring common settings.
Event Name: The naming convention for an event tag. Google recommends the following recommended event names.
Event Parameters: The metadata or other data you send to GA4 in name/value pair format. These should ideally be paired with Custom Dimensions to maximize richness, depth and segmentation ability in reporting.
User Properties (User scoped Custom Dimensions): User properties are attributes used to define segments of your user base, such as language preference or whether they are a trial user, for example.
WORKING WITH DATA LAYERS
Why a data layer?
The purpose of a data layer is to share information with Google Analytics (or to other tracking) in a devoted, consistent structure that identifies all the data you want to collect throughout the website. A data layer insulates data collection by partitioning the data from the page structure that inherently changes (which is why we don’t recommend relying on ‘scraping’ data from the DOM). No matter what happens to the structure of the HTML page, the data layer will always be the same. The data layer is an essential building block in GA4.
Use Cases for Data Layers
Data layers, much like pipes behind the drywall in a house, store enriched information about different types of users, key content, and actions taken on the site. Once in GTM, this data feeds not only GA4 but is available to pass into every other tag (Meta, heat mapping, live chat, etc.).
The data layer exists so that each tag gets the data it needs at the right time and so that the data passed into GTM is consistently formatted and available to send along to GA4 and other tags and systems.
TYPES OF TAG MANAGEMENT
WHAT IS A TMS, AND WHY WAS IT CREATED?
Tag Management Systems (or TMS) arose to answer challenges in expediting, centralizing, and easing the tracking of website tagging in one central UI. TMS relieves the burden of having to embed cumbersome tracking pixels into source code. In addition to centralizing tags that support your digital marketing efforts, a TMS deploys tags like GA4 to collect unique visitor behavior information, which, in the past, took many hundreds of hours to capture reliably.
WEB VS. MOBILE APPLICATIONS
Tag managers are popular on the web because they’re easier to install and maintain than raw Analytics and Marketing tags. Instead of adding Analytics tags to track every attribute and action a user can take, web developers just put one line of code on the top of every page and build a data layer to provide the events/attributes that the tag manager needs.
GTM on a mobile app has a different value proposition, which Analysts often find confusing. The developers start by adding Analytics tags to track every attribute and action a user can take. Then, GTM intercepts these and uses them to build a library of triggers and variables. So Firebase Analytics becomes your data layer for Google Tag Manager.
CLIENT-SIDE VS. SERVER-SIDE TAG MANAGEMENT
- Server-side tagging means running a Google Tag Manager container in a distributed cloud environment.
- Traditionally, Google Tag Manager is handled on the client side—meaning in each user’s web browser, where JavaScript for GTM runs on the user’s (the client’s) computer.
- Server-side offers greater control over where data is sent and which tag receives data, resulting in a lighter browser load.
- GTM client-side has less control over the specificity of data sent via third-party tags, resulting in less security and privacy for users.
- Some governance in GTM 360
- Organizations want more control over every bit and byte leaving a website for privacy and data governance, so server-side tag management is becoming more necessary for businesses to consider.
- Server-side does come at a cost (albeit fairly modest) and requires access to moderate-level developer expertise to maintain.
With server-side tagging (that works handily with GCP or other server environments), you are introducing an additional link to the data collection chain: your own server (or servers) that hosts a server-side GTM Container.
In that server, Google Tag Manager gets data from the client-side tracking codes, processes it, manipulates it (if needed), and then sends it to the third-party vendors or maybe even in-house analytics tools you’re using.
CONCLUSION
GA4 marks the biggest change in the platform, paving the way for a more unified view between app and web analytics and satisfying privacy and marketing demands in a cookieless environment. The sunset of Universal Analytics has set the stage for some significant challenges to enable tracking in GA4 properly. As such, Google has made some efficiencies through Google Tag Manager and Big Query that must be considered to ease the transition to and maintenance of Google Analytics 4.






.png)

